この記事ではngrok(エングロック)について書きます。このngrokを初めて知ったのは、GoogleHomeの勉強会に参加したときです。ngrokは、localにhttp/httpsサーバを簡単に立てて、インターネットからアクセスできるようにできるものです。例えばスマホやクラウドからGoogleHomeを操作できるようになるというものでした。
ngrokとは?
ローカル環境上で実行しているアプリケーション(http/https/tcp)をインターネットからアクセスできるようにするサービスです。既に先駆者がたくさんいますが、個人的にLINEやSLACKからGoogleHomeをしゃべらせてみたいです。
今回は、ローカルのファイルを表示させるところまでです。
ngrokのダウンロードとインストール
以下のURLからZIPファイルをダウンロードします。
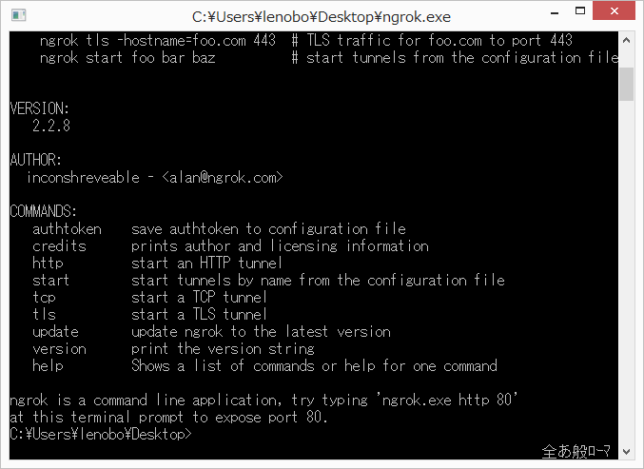
ダウンロードしたら、適当なところに解凍して、EXEファイルをダブルクリックします。デスクトップにEXEファイルを配置した場合は、以下のようになります。

auth tokenというAPIキーみたいなものを取得する
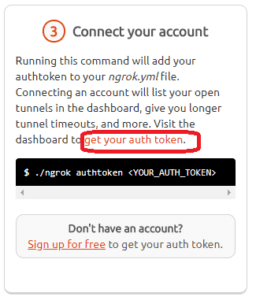
「https://ngrok.com/download」のの中の「Connect your account」の「get your auth token」をクリック

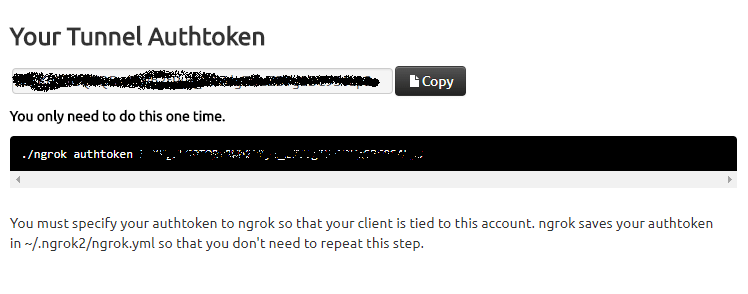
AuthTokenを取得できる。

解凍したEXEをダブルクリックして、コマンドを入力する。
C:\Users\lenobo\Desktop> ngrok.exe authtoken <Auth token> Authtoken saved to configuration file: C:\Users\lenobo/.ngrok2/ngrok.yml
ngrokを起動する
解凍したEXEをダブルクリックして次のコマンドを入力する。
C:\Users\lenobo\Desktop> ngrok.exe http 4390
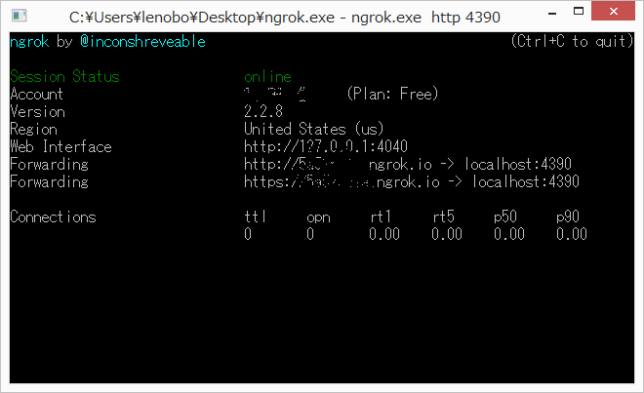
起動に成功すると次のような画面になる。

httpアクセスもhttpsアクセスもできます。ngrokサーバを終了させるには、「Ctrl+C」です。ForwardingのURLはngrokを起動するたびに変わります。(マスクをする必要ありませんでした。。。)
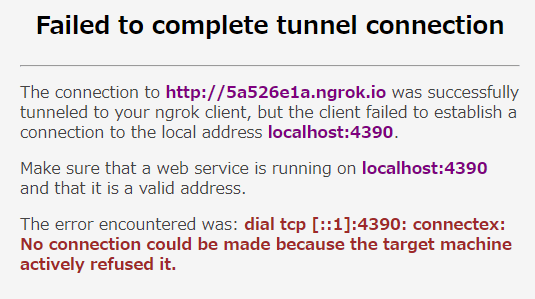
早速URLにアドレスを入力してみます。ngrokのトンネル機能に成功すると次のような画面になります。

せっかくだから何かのファイルを表示させたい
手元のPCにHTTPサーバのapacheがインストールされていないので、Node.JSで簡易サーバを構築します。まずはじめに、サンプル通りのindex.jsを準備。
var http = require('http');
const PORT=4390;
function handleRequest(request, response){
response.end('Ngrok Hello World! - リクエストURL = ' + request.url);
}
var server = http.createServer(handleRequest);
server.listen(PORT, function(){
console.log("Server listening on: http://localhost:%s", PORT);
});
解凍したEXEと同じディレクトリに配置。(今回の場合はデスクトップ)

node.jsローカルサーバの起動します。コマンドプロンプトで次のように入力します。
c:\Users\lenobo\Desktop>node index.js Server listening on: http://localhost:4390
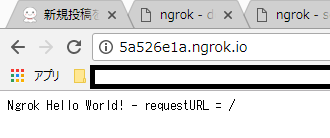
ブラウザからアクセスしてみる。

できました!
ngrokで便利そうなもの
- ローカルのウェブインターフェイス
- http://localhost:4040/
- helpコマンド
- ngrok.exe help
- この記事を書く際にお世話になったページ
- https://qiita.com/rubytomato@github/items/3ffb51d60fec24863a5b
- https://qiita.com/YumaInaura/items/2f3ce41be137931fb014
まとめ
ngrokすごく便利ですねー。ブログを書きながら60分位でできたので、エンジニアの方は15分くらいで出来るのかなと思います。これ、すごい便利。自分のPCを他人に見せる時とか簡易的なテストをするときにすごく便利。



コメント